What is HTML?
HTML, or Hypertext Markup Language, is a computer language
used to create and display web pages on the internet. It is one of
the core technologies used in web development alongside CSS and JavaScript.
HTML works by using tags to define the structure and
content of a web page. These tags are enclosed in angle brackets and are
used to mark up different parts of the page such as
headings, paragraphs, links, and images.
Each tag has a specific purpose and tells the browser how to display the
content.
For example, the <h1> tag is used to create a
top-level heading on a page, while the <p> tag is used
to create a paragraph of text. The <a> tag is used to
create a hyperlink, and the <img> tag is used to
display an image.
HTML also allows for the creation of tables, forms, and other
interactive elements that can be used to collect user input or
display information in a structured way.
In addition to its basic structure and content tags, HTML also
supports metadata, which is used to provide information about the page such
as its title, description, and keywords. This metadata is important
for search engine optimization (SEO) and can help improve a page's
ranking in search engine results.
HTML has evolved over time, with new versions introducing new
features and functionality. The most recent version of HTML is HTML5, which
includes support for video and audio playback, canvas graphics, and new form
elements.
How to use HTML
To use HTML, you need to follow these basic steps:
Create a new HTML file: To create a new HTML file, you can
use any text editor such as Notepad, TextEdit, or Sublime Text.
Simply create a new file and save it with the .html extension.
Add HTML tags: HTML uses tags to define the structure and
content of web pages. The basic structure of an HTML document includes the
<html>, <head>, and <body> tags. You can add
other tags such as <h1>, <p>, <img>, <a>,
and others to define headings, paragraphs, images, and links.
Add attributes: HTML tags can have attributes that provide
additional information about the element. For example, the
<img> tag has a src attribute that specifies the location of the image file, and the
<a> tag has an href attribute that specifies the URL
of the link.
Save and view the HTML file: Once you have added content and tags
to your HTML file, save it and open it in a web browser such as
Google Chrome, Mozilla Firefox, or Microsoft Edge. The browser will
render the HTML code and display the web page.
Features
HTML (Hypertext Markup Language) has several features that make it an
essential language for web development. Here are some of the
key features of HTML:
- Structured content: HTML provides a structured way to mark up web content using tags and elements, which help to define the meaning and purpose of the content. This structure also makes it easier for search engines to index and understand the content, which is important for search engine optimization (SEO).
- Cross-platform compatibility: HTML is a platform-independent language, which means it can be used to create web pages that can be accessed from any device with a web browser. This makes it an ideal language for creating websites that are accessible to a wide audience.
- Simple and easy to learn: HTML is a relatively simple language that is easy to learn and use, even for beginners. Its syntax is straightforward, and there are plenty of resources and tutorials available online to help users get started.
- Support for multimedia content: HTML supports the integration of multimedia content such as images, videos, and audio files, making it possible to create rich and engaging web experiences for users.
- Interactivity: HTML allows developers to create interactive web applications by incorporating features such as forms, buttons, and other user interface elements. This makes it possible to create websites that can collect user input, process data, and respond to user actions.
- Extensibility: HTML is an extensible language that can be augmented with other technologies such as CSS (Cascading Style Sheets) and JavaScript. This allows developers to create complex and sophisticated web applications that offer a high degree of interactivity and visual appeal.
- Accessibility: HTML provides features and attributes that can help make web content more accessible to users with disabilities, such as the use of alt tags to describe images for visually impaired users.
Overall, HTML is a powerful and versatile language that is essential for web
development. Its features and capabilities make it possible to create rich
and engaging web experiences that can be accessed by users from all over the
world.
Basics Examples of HTML
Here are some basic examples of HTML that demonstrate the use of
common tags:
-
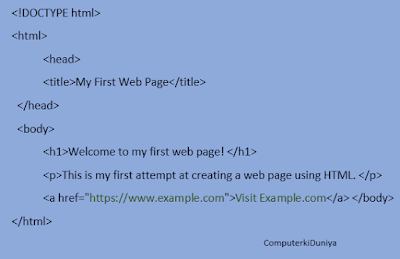
Creating a simple web page with a heading and paragraph of text:
-
Adding an image to the web page:
-
Creating a hyperlink:
-
Creating a list of items:
Overall, HTML is a powerful and versatile language that is
essential for web development. Its features and capabilities make it
possible to create rich and engaging web experiences that can be accessed
by users from all over the world.




Comments
Post a Comment